 This post is about student affairs technology competency. Actually, this post is an invitation for readers to contribute some ideas on how to define and assess student affairs technology competency. I believe it’s a very important issue to resolve for our profession. It will require a group effort to generate some ideas to move the discussion moving forward. Admittedly, the proposed ideas and approach are rudimentary so feedback is welcomed.
This post is about student affairs technology competency. Actually, this post is an invitation for readers to contribute some ideas on how to define and assess student affairs technology competency. I believe it’s a very important issue to resolve for our profession. It will require a group effort to generate some ideas to move the discussion moving forward. Admittedly, the proposed ideas and approach are rudimentary so feedback is welcomed.
Mobile Web
Student Affairs Technology Competency Assessment
Using Social Media And Mobile for New Student Orientation
Summer orientation programs for many universities have either started or about to start. These orientation programs introduce incoming students and their families to the university through a series of events and activities. Universities can take advantage of mobile and social media to enhance the orientation experience of these new students. [pullquote]According to a study released in April 2012 on mobile internet use by Pew Research, 46% of American adults (18+) own a smartphone.[/pullquote] The research organization comScore estimates that 30% of mobile users, with almost 40 million in the US, access social networking sites daily on their mobile phones. Orientation programs can also benefit by using these technologies to gather attendee feedback as well as for their staff to document their experience.
Listed below are a few ideas to start with and I would love to hear your ideas as well.
Customer Support
- “Listen” to conversations on social networks related to your program. Use Google Alerts to be notified either via email or to an rss reader when keywords you define appear on the web. Another site to use is SocialMention.
- Answer questions on a facebook page or create an account/ hashtag on twitter for attendees to follow and use.
- Provide real-time information such as change of venues/schedules.
- Provide guides to attendees such as schedules and map for mobile devices. An example is Worcester Polytechnic Institute (WPI) use of Guidebook.
Marketing
- Use Location Based Services (LBS) like Foursquare and SCVNGR to encourage attendees to visit locations and post photos/comments about your campus. Boston University and Dean of Students Kenn Elmore is one example.
- Share facts/info about your campus using social networks such as Pinterest and Facebook. Here are some examples of how universities are using Pinterest.
Community Building
- Use groups or facebook apps like Inigral Schools App to provide attendees the forum to connect based on interests and demographics. Providing new students the opportunity to connect even before they attend orientation makes their experience more comfortable as they already know other students.
- Software like OrgSync provide universities to build communities amongst incoming students as well. In addition, orientation staff can communicate with the students via email and text messages as well as collect feedback from orientation leaders and students alike.
- Utilizing student leaders as social media ambassadors is a good way to welcome and introduce incoming students to the campus.
Event Coverage
- Staff and attendees can use twitter backchannels to ask/share additional information related to the topic discussed at the events. Through the backchannels, Orientation staff can also get some feedback on how the attendees perceived the events.
Document Events/Experience
- Orientation staff (including students) can document their experience, lessons learned for assessments and future staff using blogs and wikis.
- Curate attendees’ comments/feedback/experience provided on various social networks using Storify. Christopher Conzen (@clconzen) uses Storify to document his NASPA Region II MidManager’s Institute experience.
General Campus Info/Other Uses
- Provide campus mobile websites to campus services, maps, academic information (schedule of classes, course catalog) so attendees can browse while they are waiting for events and while they are registering for courses. Browse through a higher ed mobile directory by Dave Olsen (@dmolsen) to get an idea of how universities are using mobile.
- Provide staff with mobile devices and mobile applications to conduct business away from their desks. These could include: check-in/check-out, access student information, communicate with other staff (via text, email, twitter, etc), access to schedules and other program info.
Orientation programs are where new students get introduced to their upcoming university lives and academic careers. Campuses should use this opportunity to educate the students with the concept of digital identity and how their activities online can have both negative and positive impacts on their careers, rather than waiting until they are about to graduate from their universities. Eric Stoller (@ericstoller) introduces this idea on his blog post Digital Identity Development: Orientation and Career Services.
While I offer some suggestions on using social media and mobile for Orientation use, I am cognizant of the fact that not all students have access nor the resources and familiarity to utilize these technologies. Orientation programs should use these technologies appropriately and not severely disadvantage some students by not providing the essential services to all.
What other ideas can you suggest?
Mobile Web – Consider the Purpose, then Design
Trying to keep up and learn new mobile web design principles and frameworks is getting harder to do. Since last year, I have been doing quite a bit of research on mobile web for my work and for personal curiosity. Yet, I know I still have a long way to fully understanding what and how to properly go about approaching mobile web development. There are many articles discussing design and development principles like adaptive, responsive web design, progressive enhancements, mobile first, and server side vs. client side adaptations. Frameworks to develop upon are introduced from time to time as well. A framework I am very familiar with is the UCLA Mobile Web Framework (MWF) used by multiple University of California campuses including UC Los Angeles, UC Berkeley, UC San Francisco and UC San Diego. New ideas will undoubtedly come out in the next few months. Questions I have had to think about and discussed with colleagues include “Should we have one site that can be displayed several ways depending on the device?”, “Should we have separate desktop and mobile websites?” or “Are we also developing native apps?” I have quite a list of resources if you’re interested. I have tried to read, learn and experiment including creating a prototype site but it’s been a dizzying experience.
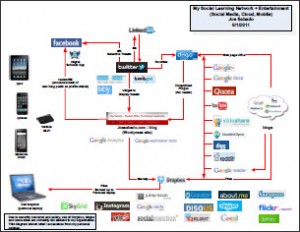
My Social Learning Network + Entertainment Using Social Media, Cloud, Mobile
Update: I presented on the topic of Alternative Professional Development to the UCSB NASPA Undergrad Fellowship Program (NUFP) on April 6, 2012 which included the materials below. Presentation on slideshare.
I wrote about the benefits I have gotten from social media here, Powered by Twitter: Social Media Experience of a Student Affairs Techie. These benefits include meeting colleagues in student affairs and technology professionals from all over the United States and Canada as well as learning from others via blogs, twitter, facebook and now google+. Below is a diagram how I access and manage contents I come across from different social media platforms as part of my personal learning network and for entertainment. Image below links to the pdf diagram.
What of these social media sites do you use? How are you using social media as a personal learning tool? Any other sites you could recommend for me to use?
Mobile Web Resources
[tabs title=”” active=1 event=”click”]
[tab title=”General:”]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_general ” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
[/tab]
[tab title=”Higher Ed:”]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_hied ” feed_fields=”” template=”3″ link_target=”_blank” max_items=40]
[/tab]
[tab title=”Strategy:”]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_strategy” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
[/tab]
[tab title=”Design:”]
[General] [Responsive Web Design] [Mobile First] [Server-Side]
General:
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_design” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
Responsive Web Design: [Top]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_design_rwd” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
Mobile First: [Top]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_design_mf” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
Server Side: [Top]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_design_server” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
[/tab]
[tab title=”Development:”]
[Frameworks] [HTML 5] [JQuery] [ASP.Net]
General:
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_dev” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
Frameworks – [Top]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_dev_fw” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
HTML 5 – [Top]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_dev_html5″ feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
JQuery – [Top]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_dev_jquery” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
ASP.Net – [Top]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_dev_net” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
[/tab]
[tab title=”Tools:”]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_tools” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
[/tab]
[tab title=”Accessibility:”]
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_accessibility” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
[/tab]
[tab title=”Testing:”]
General:
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_testing” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
UI:
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_testing_ui” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
Performance:
[hungryfeed url=”http://www.diigo.com/rss/user/Joesabado/blog_mw_testing_perf” feed_fields=”” template=”3″ link_target=”_blank” max_items=25]
[/tab]
[/tabs]